产品目录

北京华光科达科技有限公司
联系人:丁经理
手机:1861171566818611715668
E-mail:bjhgkd@163.com
地址:北京市通州区北苑155号

北京华光科达科技有限公司
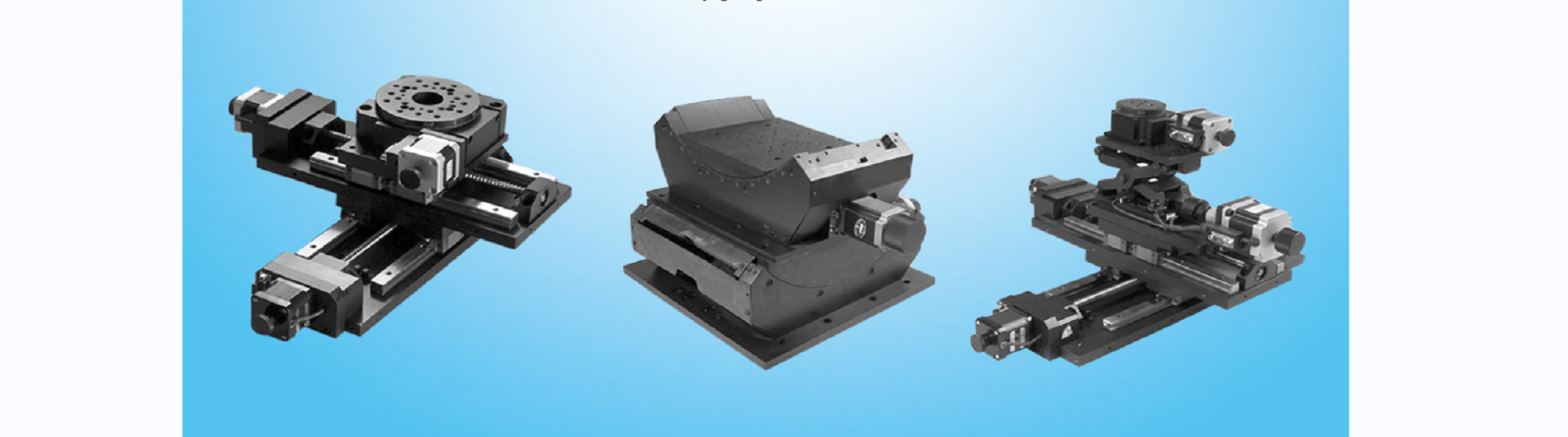
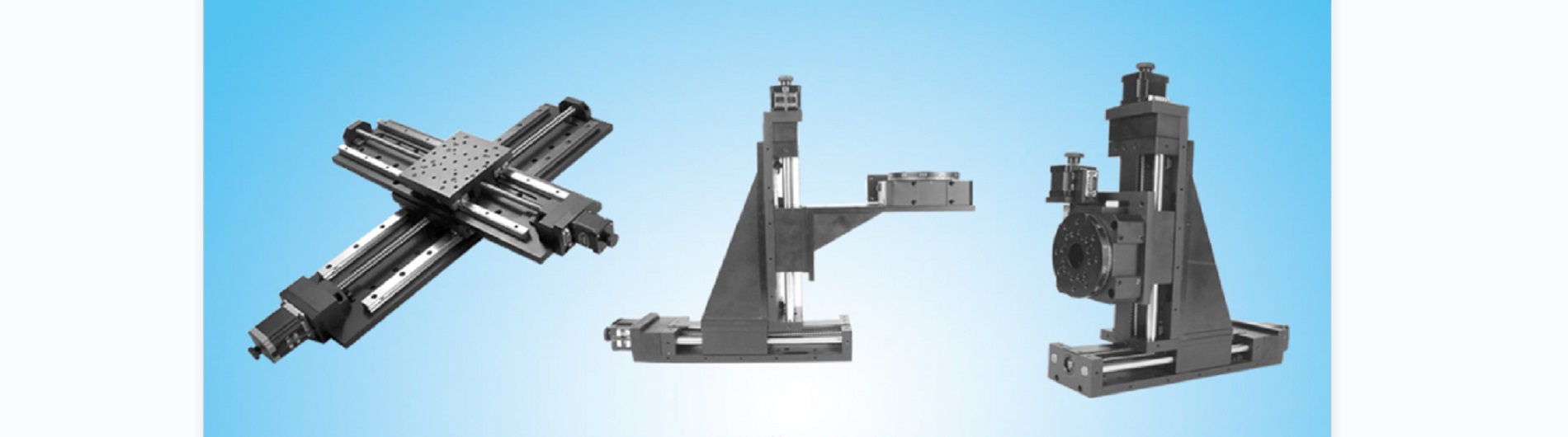
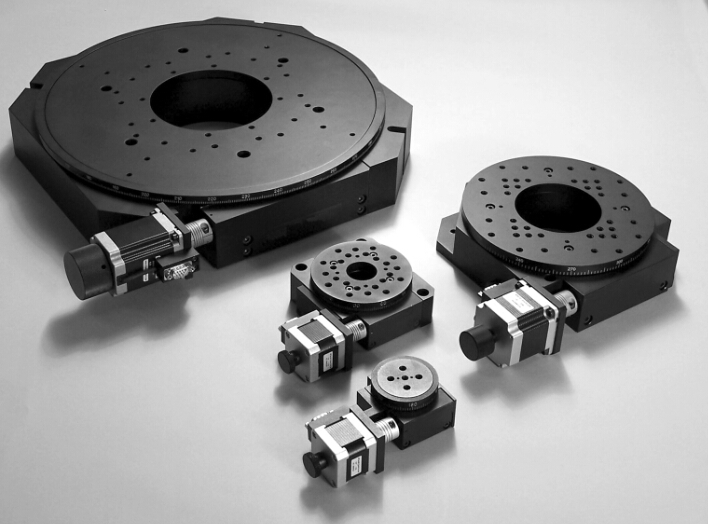
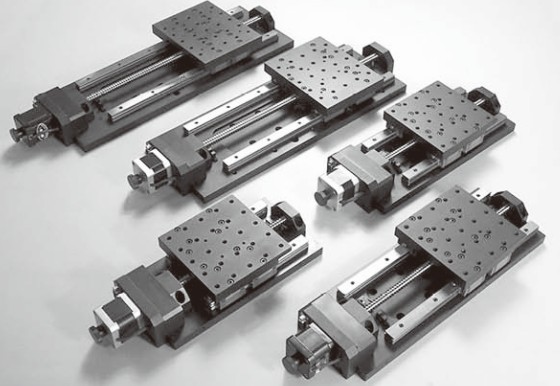
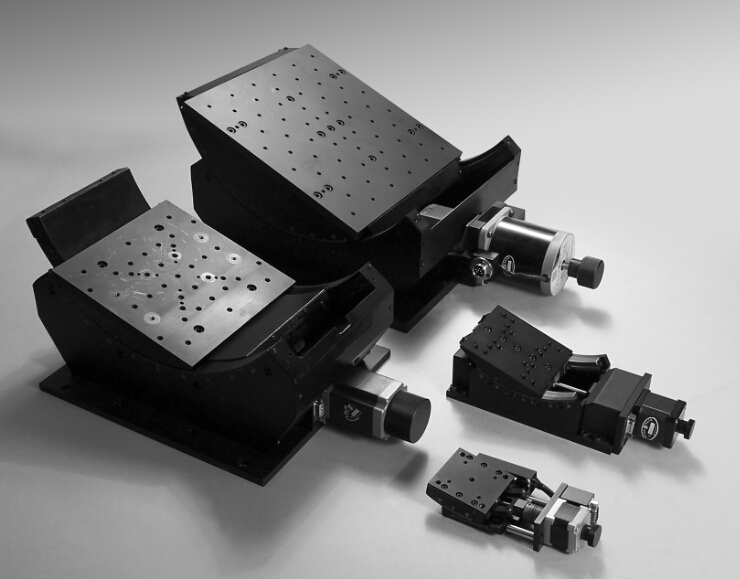
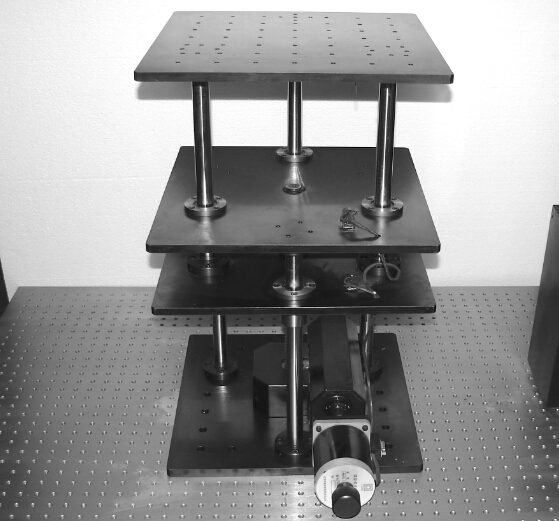
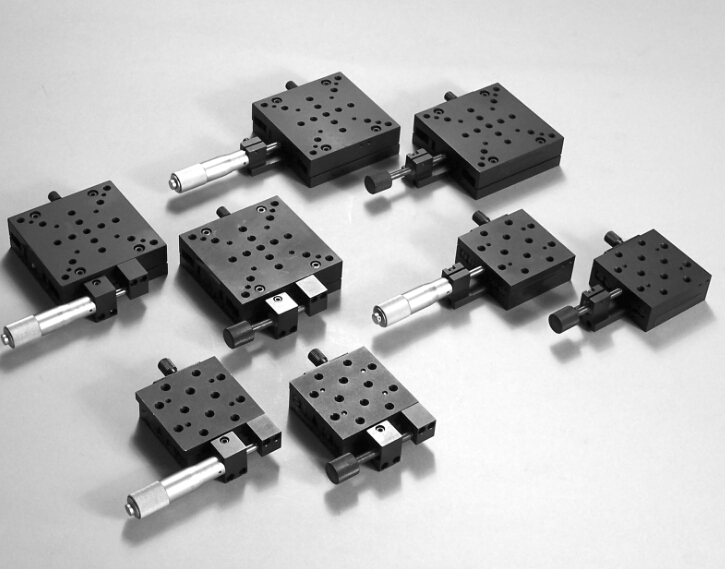
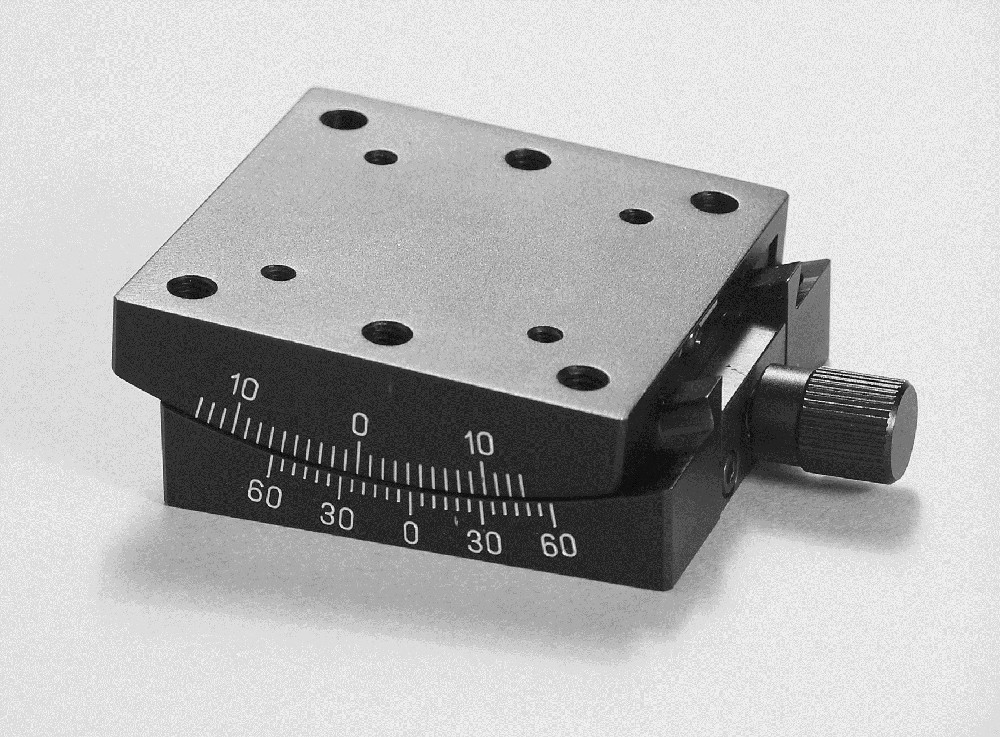
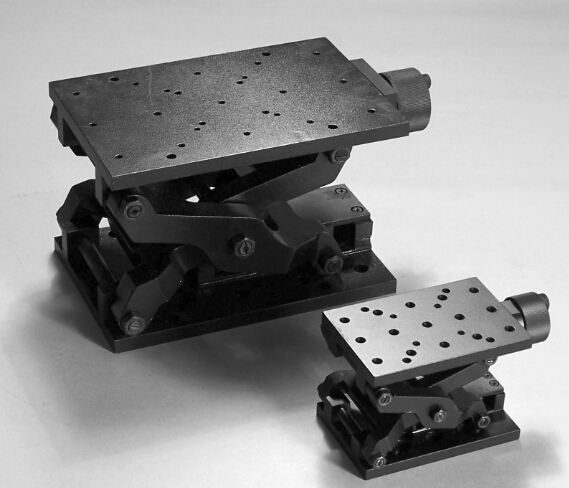
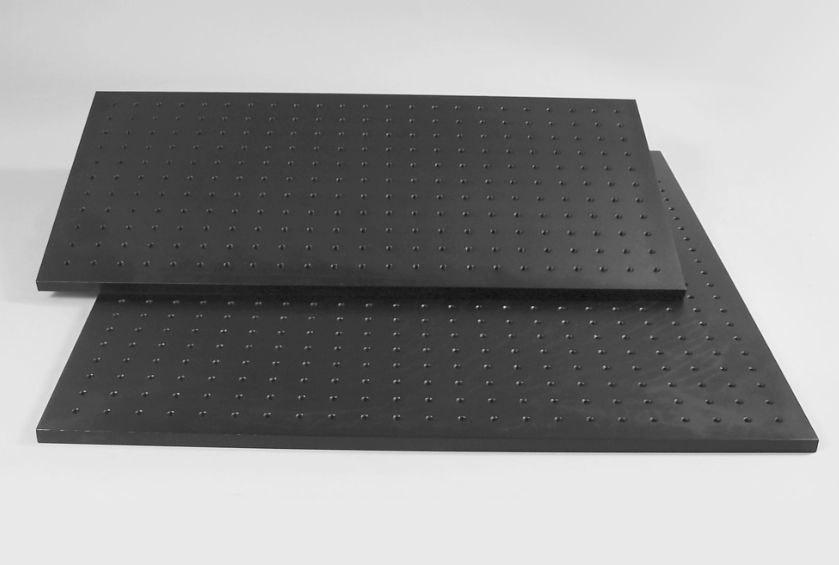
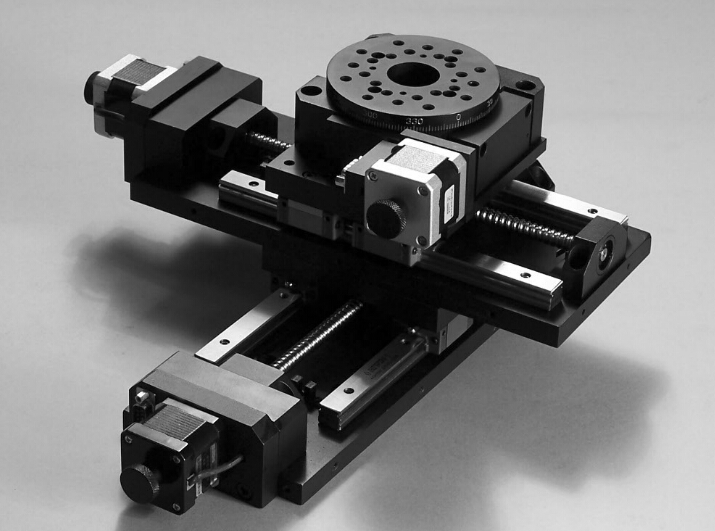
北京华光科达科技有限公司是经营销售光、机、电结合的综合型光学仪器专业企业。主要产品有包括多种电动平移台,电动旋转台,电动升降台,电动角位台,电控整体二维平移台,电动多维组合台;手动平移台,手动旋转台,手动升降台,手动角位台,手动倾斜台,手动整体移动台,手动多维组合台,光纤调整架,光纤固定夹头,光纤耦合器,光学镜架,光阑与狭缝,光束转折器,杆架接杆,支撑棒,棒体夹持器,底板和直角固定块,光学滑轨及滑块,光学平板,光学平台,自水平隔振光学平台,光学平台支架,光学元件等系列产品。 公司采用科学管理体制,灵活的经营手段,确保每件产品的品质优良,满足客户的使用需求。从而使我公司的产品在激烈的市场竞争中...

新闻资讯 更多
 电动位移台的构成和工作形式
电动位移台的构成和工作形式
2022-09-09
目前来说电动位移台是一种比较高科技的新型产品,在很多的行业中都是有使用的,虽然现在很多的行业和一些人对于它的了解还不是很多,但是它···
+ 查看详情 + 技术知识 更多
- 手动位移台的使用特点
精密手动位移台使用特点:1、导轨为线性滚珠走精磨钢棒,承载较轻;2、精密加工的基座和台面,···
- 升降台的工业应用及其如何保养维护
升降台估计很多人都没听过,从字面上理解,它是一个用来升降的台子。但是它其实是一种运送人或物···
友情链接




















 客服
客服